This tutorial will show you how to produce text that will appear as shown in the graphic below. You can also download the Free Bubble Effect Layer Style if you’d like.

Before getting started, you may want to find a suitable font for this effect, as not all fonts will necessarily look right when this style is applied. You want a font with rounded edges — no sharp corners.
Some fonts that should work well include:
- Bubble Club Font – Preview / Download
- Bell Bottom Laser Font – Preview / Download
- Bambina Font – Preview / Download
Once you’ve downloaded a font that appeals to you, head on to the next part of the tutorial!
Step 1 – Background
This effect really works great on top of dark backgrounds, but will also work fine on lighter backgrounds (so long as it’s not too light, as the effect itself makes things brighter). Go ahead and create a new document, and fill in the background with a color of your choice (or #2d3134 if you’d like to borrow our background color).
Step 2 – Set the Type
Using the Horizontal Type Tool, set some text in the document with your font you downloaded earlier. It doesn’t have to be anything fancy, but make sure you set your Text Color to White.
Set this layers blending mode to Darken. This will make your text disappear from the canvas.
Step 3 – Setting Up the Style
Go into your text layers Blending Options (Right Click Layer > Blending Options).
Apply the layer effects shown below, making any modifications as needed.
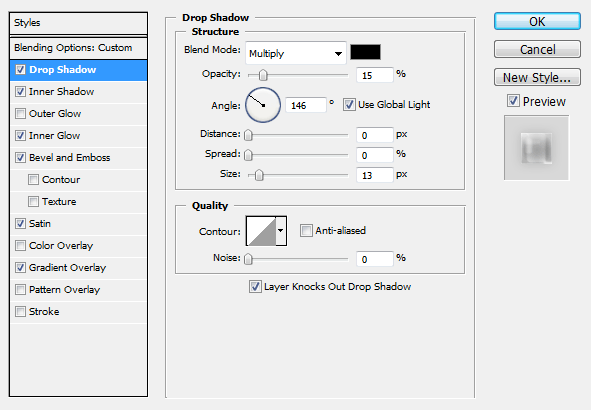
Drop Shadow
A Drop Shadow helps create contrast between our text and the imagery behind the text. It’s not necessary for the effect, but does help over busy backgrounds.

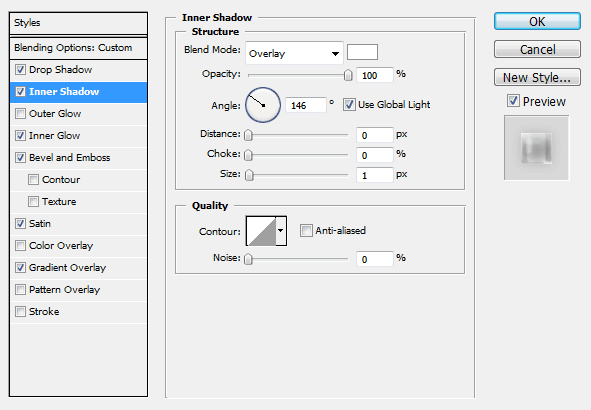
Inner Shadow

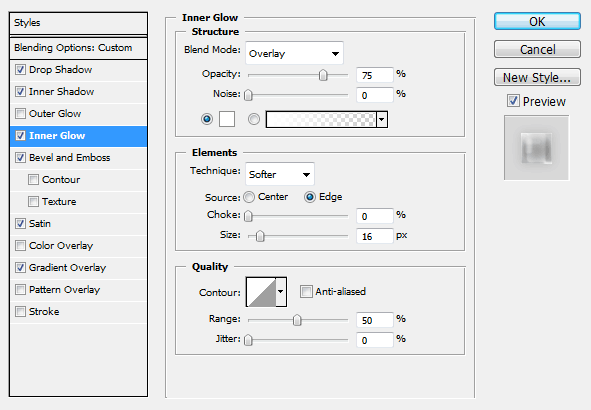
Inner Glow
These values may need to be adjusted to compensate for the size of your text. Larger text may require a larger size in the “Elements” settings.

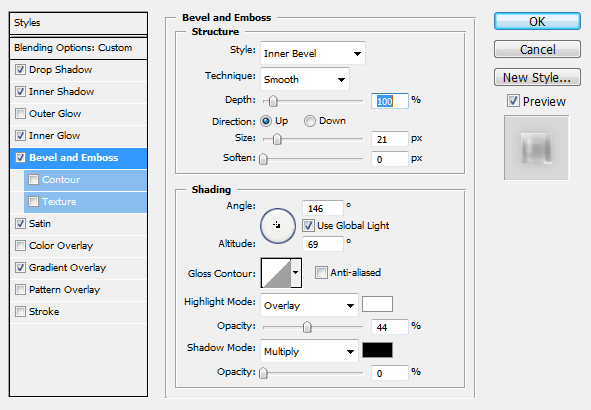
Bevel and Emboss
This Layer Effect may also require some adjustments to compensate for text size.

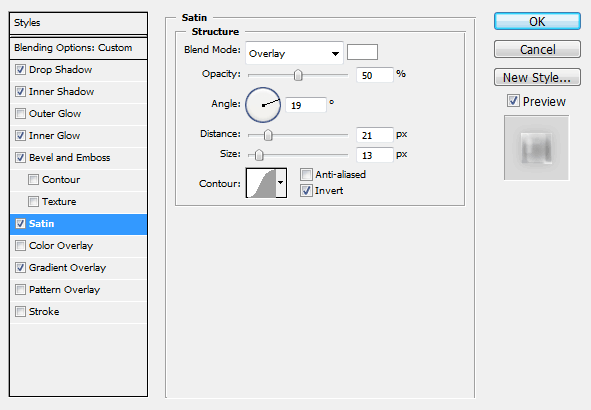
Satin

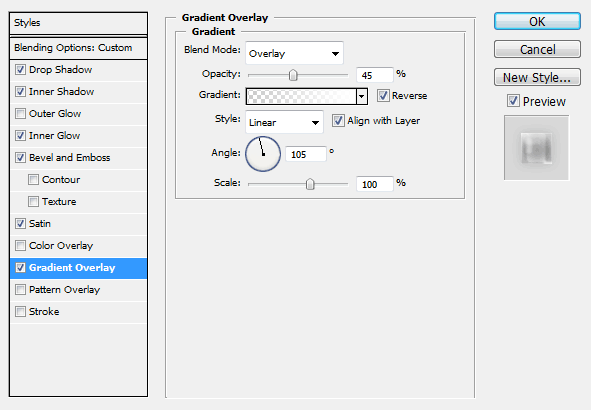
Gradient Overlay
For our Gradient Overlay, we’re using a White to Transparent gradient.


Touchups
This layer style works very well on more than just text. You may want to try using the Ellipse Shape Tool to add some bubbles surrounding the text, and applying the style to them as well.
No comments:
Post a Comment