This Text Effect Quickie will show you how to easily create a soft glowing moon-like text.

Before getting started, you may want to download the font used:
Step 1 – Background
Since this text effect looks best on dark colored backgrounds, let’s create one. Using the color #0f1c25 and black, create a radial gradient from the center of your document.

Step 2 – Setting the Type
Let’s set some type in the document to use the effect on. Bolder and stronger fonts will work better!

Step 3 – Setting Up the Layer Style
Go into your text layers Blending Options (Right Click Layer > Blending Options).
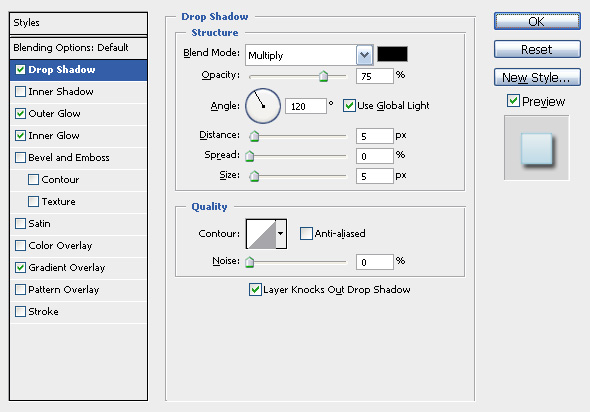
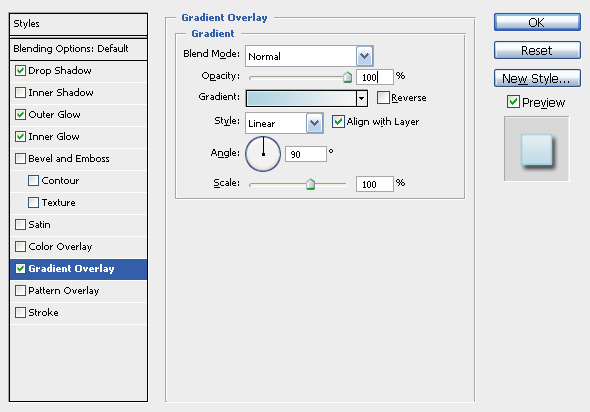
Apply the layer effects shown below, making any modifications as needed.
Drop Shadow

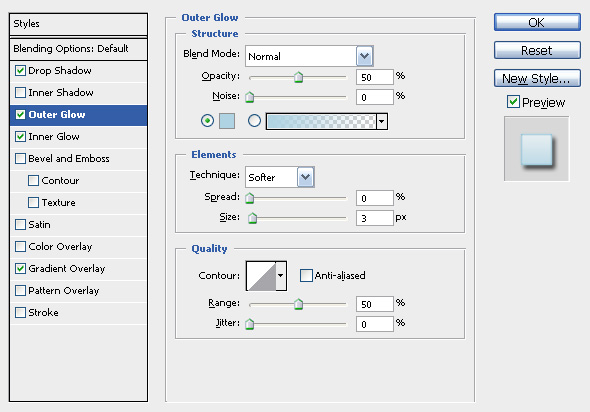
Outer Glow
#afd3e2

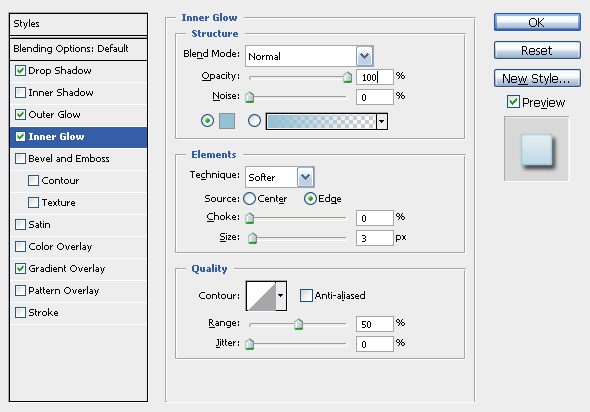
Inner Glow
#93c1d4

Gradient Overlay
#afd3e2 to White

No comments:
Post a Comment